こんにちは、Webプログラマーのトムです。
さて今回はInstagramやTwitterなどのSNSのアイコンをWebサイトに表示させてみようと思います。Progateやcodestepなどの練習サイトでもたまに出てくる課題ですが、私のお勧めする方法について解説していきます。

Font Awesomeとは
そもそもFont Awesomeって何?という疑問を持たれる方もいらっしゃると思います。Font Awesomeは世界で最も人気のあるWebサイトやスマホアプリ用のアイコンライブラリで、1600以上に渡る様々なアイコンが無料で利用できます(有料のPro版を利用すれば7000種類以上)。そして無料のアイコンの中には先に記したSNSのアイコンも含まれています。

Font Awesomeの使い方(無料版)
Font Awesomeを無料で使う方法は、①ツールキットをダウンロードして使う方法と、②CDNにアクセスしてツールを読み込む方法の2種類があります。今回はより簡単に利用できる②の方法を解説します。

CDNサイトにアクセスしURLを<head>タグに読み込ませる
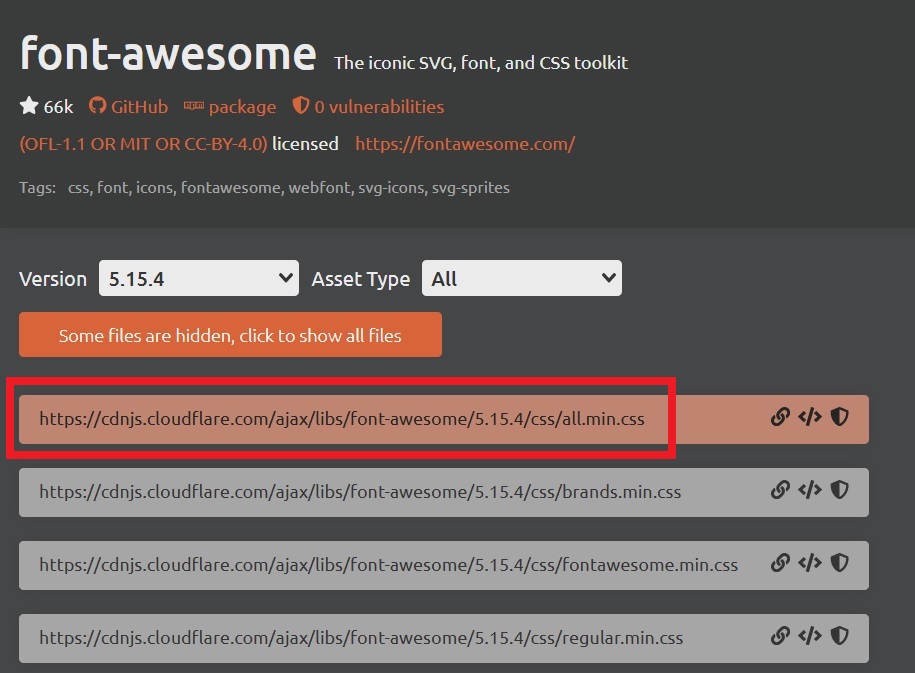
こちらのfont-awesomeのCDNサイトにアクセスしてください。すると以下の画面になりますので、一番上の赤枠で囲ったURLをコピーします。

コピーしたURLを使って、HTMLの<head>部分で以下のように指定します。
<head>
(中略)
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
</head>これでFont Awesomeのアイコンを使う準備の1段階目が終了です。

使いたいアイコンのHTMLを確認する
次に実際に使いたいアイコンの、HTML上の表記方法を確認します。これはFont Awesomeのサイト上で確認します。
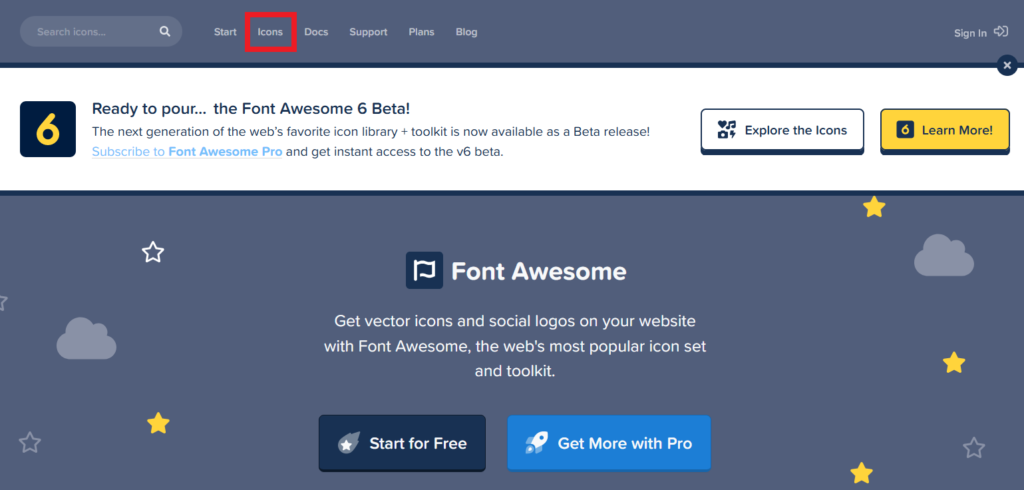
まずはトップ画面の上部のナビの「icons」をクリックします。

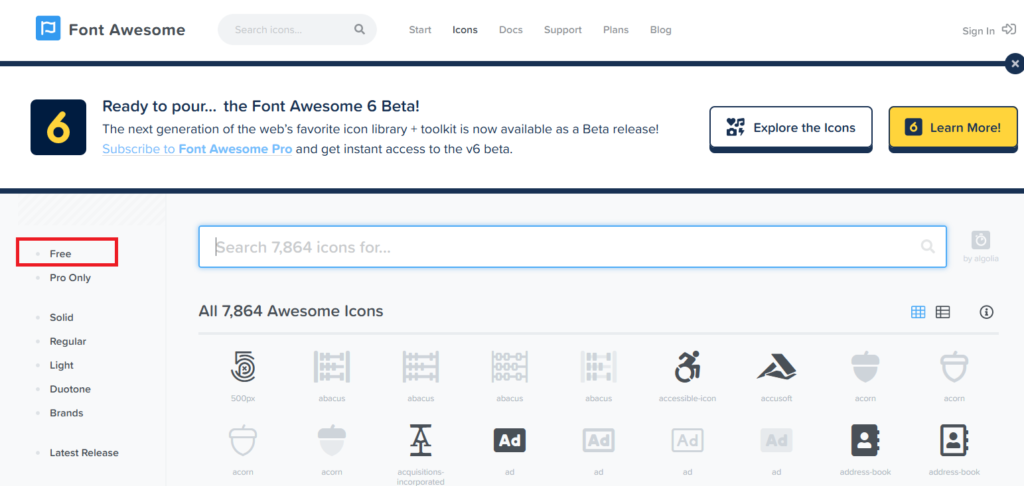
遷移した画面の左側の”Free”をクリックします。

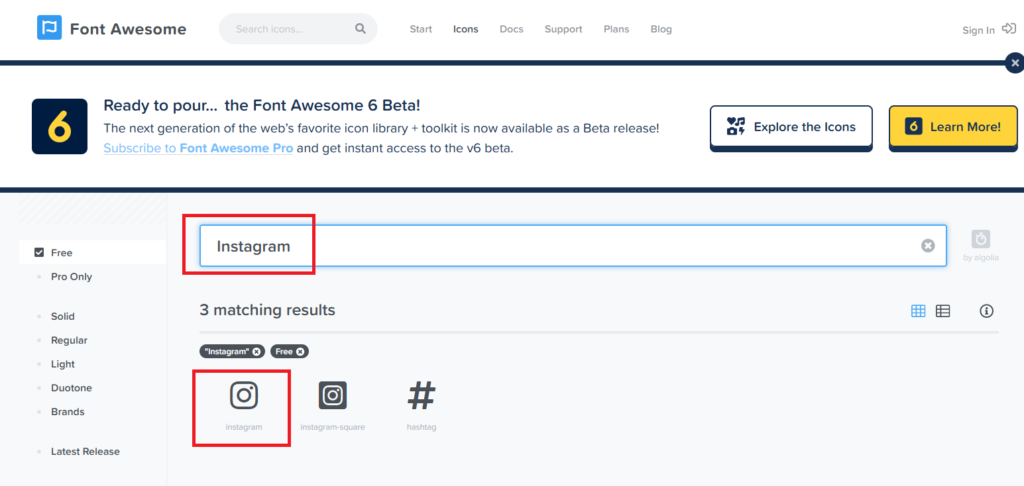
そして検索ボックスに、アイコンを利用したいSNS名を入力します。今回の例では”Instagram”としています。

すると検索ボックスの下に検索結果が出ます。Instagramでは3種類のアイコンを利用できるようです。一番左側のシンプルなデザインのアイコンをクリックします。

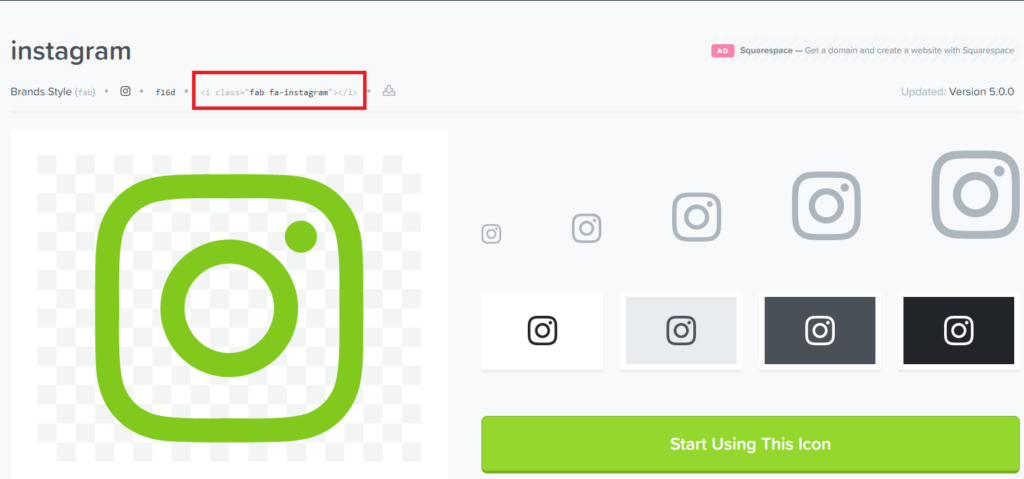
上記のサイトに遷移します。赤枠で囲まれた部分が、Font AwesomeでこのInstagramのアイコンを表示させるHTMLの記述になりますのでコピーします。
<i class="fab fa-instagram"></i>これでInstagramのアイコンを使う準備が整いました。

SNSのアイコンを表示してみよう
それでは実際にInstagram、Twitter、facebookのアイコンをWebサイトに表示してみましょう。
See the Pen SNS_icon_01 by トム@株&不動産投資・Webプログラマー (@roby_tom) on CodePen.
HTML上では、headタグでFont Awesomeの読み込みを行っています。そしてbodyタグ中で、先ほどの手順で確認したSNSアイコンのコードを記述しています。
CSSではまず各SNSアイコンが表示されるエリアを円形に切り出しました。そしてcolorプロパティでwhiteと指定しアイコンの色を白に統一しています。実はデフォルトの状態ではそれぞれのアイコンはユニークな色を持っています。このアイコンは「フォント」でもありますのでcolorプロパティで色を変更することが可能です。同様にfont-sizeプロパティでアイコンのサイズを指定しています。ここも変更が可能です。
以上、Font Awesomeを使ってSNSのアイコンを表示する方法について解説しました!

